TypeScriptのIDEをNetBeansにした
こんにちはー。
TypeScript、使っていますか?
今まで、Visual Studio Code を、
エディタとして使っていましたが、
作っていたアプリが大きくなってきたので、
NetBeansを使うことにしました!
TypeScript Editorプラグインを入れる
デフォルトでは TypeScript は使えないので、
プラグインを入れましょう!
https://github.com/Everlaw/nbts/releasesから、
「XXX.nbm」の最新版をダウンロードしましょう。
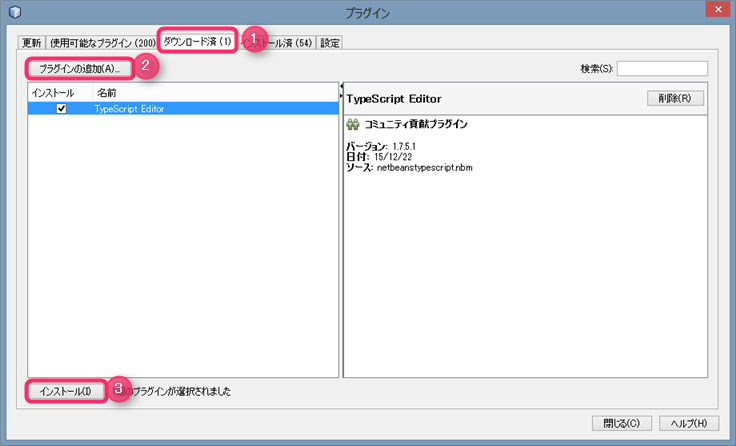
メニューバーの、ツールからプラグインを開きます。
- ダウンロード済み タブを開く
- プラグインの追加で、ダウンロードしたファイルを選択
- インストールし、IDEを再起動
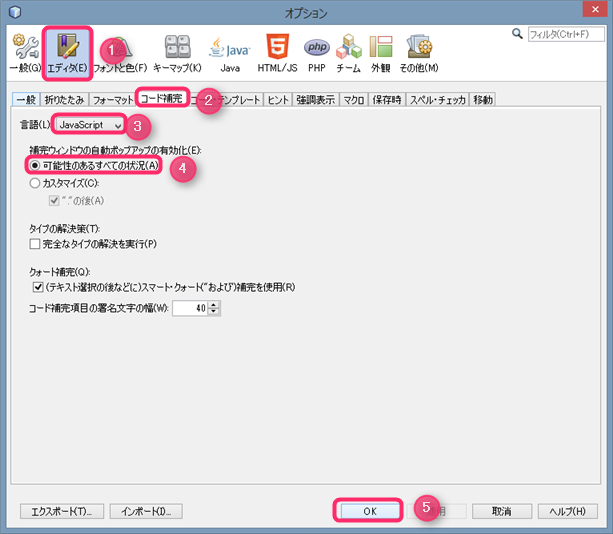
補完を使いやすく
初期設定では、「 . 」を入力するまで、補完されません。
この設定を変えたいと思います。
- ツールから設定を開く。
- エディタを選択
- コード補完タブへ
- 言語をJavaScriptにする
- 可能性のあるすべての状況に変更
- OKをクリック
便利な機能
宣言へ移動
これは、VSCodeでもあります。
宣言(定義されている場所)へ移動したい変数、プロパティなどにカーソルを置き、Ctrl+B!!
もしくは、右クリックからナビゲート、宣言へ移動。
ファイルをまたがってもできます。
Ctrl+マウスポインタ
VSCodeでもあります。
変数名、型を取得できます。
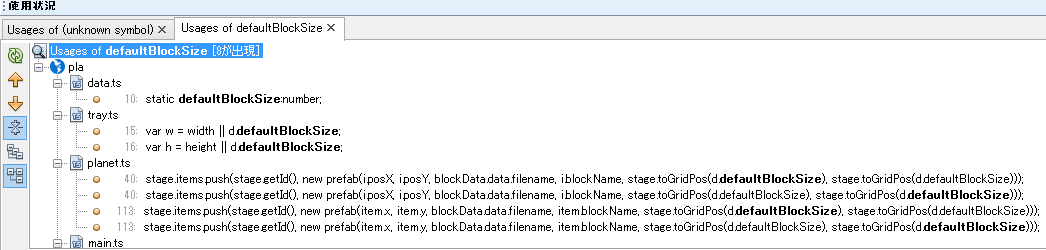
使用状況を検索
これが一番やりたかった!
Visual Studio とかだと、開いてるファイル内でしかできないけど、
NetBeansはプロジェクト内でできる!!
変数にカーソルを置き、Alt+F7もしくは、右クリックから使用状況を検索。
わーお!
2016/01/30 追記:
VSCodeでも、同じような機能がありました!
最後に
こんな感じに、大きなコードとかも楽に扱える便利な機能もあるので、
ぜひ使ってみてください!