【2017年末】「マウスに触らない」Visual Studio Codeを目指して
TOC
こんにちは。インフルエンザはほぼ治りました shundroid です。
もう 2017 年も終わりですね。
そこで今回は今年が終わる時点での、
ぼくの Visual Studio Code の開発環境を紹介していこうと思います。
多分これから変わることはないと思いますので・・。
コンセプト
マウスを触らない
もともとぼくは Vim というエディタで開発をしてきましたが、
auto-complete とかを入れまくったら、重くなってしまい、
ほかのエディタで Vim っぽくできないかと、Spacemacs や、Atom など試してきて、
そこで一番高速で高機能な Visual Studio Code に落ち着いた次第なのです。
マウスを触らない―それは究極の効率でコードを書くための手段。
キーボードから手を離すことによるタイムロスを防ぐことができます。
そのために工夫しているキーバインドやプラグインを紹介していきたいと思います。
プラグイン
Vim
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim
必須プラグインです。VSCode で Vim ライクなキー入力に対応します。
またこのプラグインにより後ほどキーバインドを設定していきます。
検索や保存も完ぺきにできます。
しかしちょっと C-e C-y によるスクロールのレスポンスが遅い気がします。
それはしゃーなし。
Trailing Spaces
https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces
行末のスペースを表示してくれます。
便利ですね。
vscode-icons
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons
VSCode をカラフルに彩ってくれます。きれいですね。
Settings Sync
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
来ました神プラグイン。
User Settings や Keybindings ファイルを複数の端末で同期してくれます!
同期には Gists を使います。ロマンあふれますね。
複数のパソコンで開発する人には必須ですね。
あれ、設定したはずのキーバインドが使えねえ・・あ、こっちで設定してなかっためんどっ
っていうのがなくなります。
ぼくも壊れかけのノートパソコンでもたまに開発するので、Sync するようにしています。
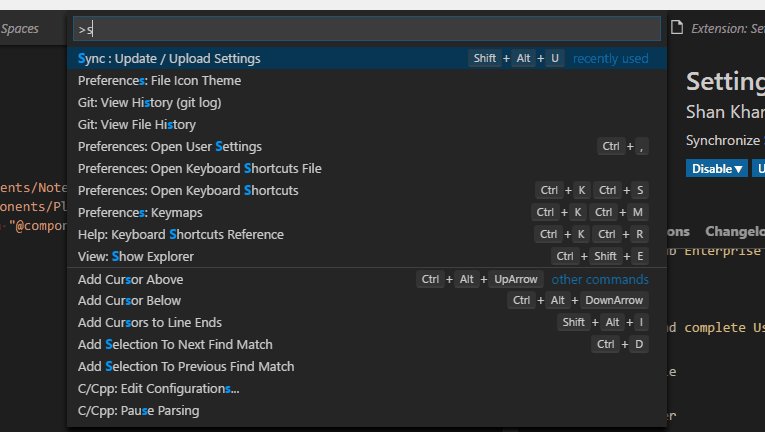
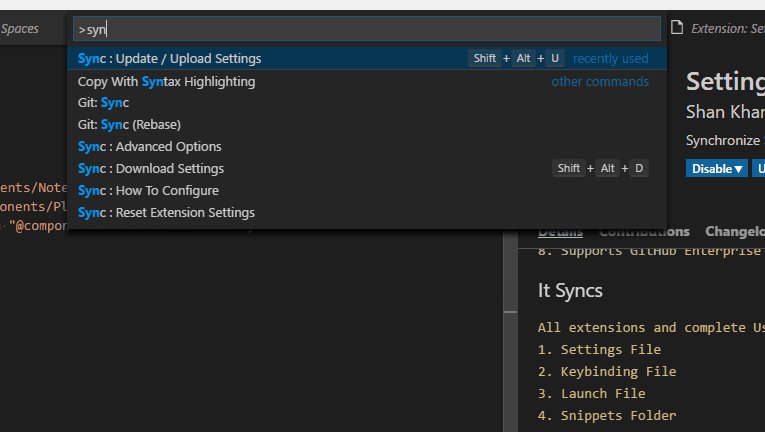
Gif では手動アップロードの方法を紹介しましたが、
なんと自動同期もしてくれるんです。なんてすばらしい・・・!
このプラグインにつきましては、↓の記事が詳しいので、続きはこちらをご覧ください。ありがとうございます。
その他
Vue ファイルに対応する Vetur、stylus に対応する language-stylus、
C/C++、Git Log が見れる Git History(ほぼ使用しない)を入れています。
キーバインド
Vim(vscode-vim)で、 <leader> キーを使用したキーバインドができるので、
Space キーをリーダーキーにして、
マウスを触らず、手が疲れないキーバインドを実現!!
<leader> キーを使ったキーバインドの方法
ふつう、キーバインドだと、Ctrl や Alt などを使うことが多いのですが、<leader> キーを使うことによって、Space キーなどでキーバインドを組むことができるようになります。
右側の USER SETTINGS に、
1 | { |
この行を追加します。(波かっこは不要です)
これで Space キーをリーダーキーにできました!
NORMAL MODE のキーバインドを設定する
設定とかを開きたいときって、Normal Mode のときですよね。
ステータスバーに -- NORMAL MODE -- と表示されているときです。
vscode-vim だとその時のキーバインドでは、Other Modes という類に追加するそうなので、
ためしに、otherModes のキーバインドに、 <leader> + p でファイルを開けるようにしてみましょー。
1 | { |
大事!(2018/08/07追記)
VSCode のバージョンアップに伴い、otherModesKeyBindings はnormalModeKeyBindingsNonRecursive になりました。
追記終わり
これを設定して、保存( :w でできます)して、
Normal Mode でないときは ESC を押してから、
Spaceキー + P で、ファイルを開くあれが出てくると思います。
その他のキーバインド
ほかに、ぼくは上の要領で、次のキーバインドを追加しています。
| キー | 動作 | コマンド |
|---|---|---|
<leader> + w + l |
右のパネルへ | after を ["<C-w>", "l"] とする |
<leader> + w + h |
左のパネルへ | after を ["<C-w>", "h"] とする |
<leader> + o |
Open Recent | workbench.action.openRecent |
<leader> + s |
Show Commands | workbench.action.showCommands |
<leader> + f |
プロジェクト内検索 | workbench.action.findInFiles |
<leader> + d |
フォルダーを開く | workbench.action.files.openFolder |
<leader> + b |
サイドバーの表示・非表示 | workbench.action.toggleSidebarVisibility |
<leader> + @ |
ターミナルの表示・非表示 | workbench.action.terminal.toggleTerminal |
command の部分を書き換えることで、様々な動作に対応できます。
また、上2つは after を使っていますが、
after を使うと、キーの動きをさらにキーの動きにして返すことができます。
例えば1番上のだと、
1 | { |
こうなるので、 <leader> + w + l で、Ctrl + w + l をシミュレートできるのです。
コマンドの種類は、keybindings.json に一覧が乗っているので、そちらを参照してください。
ドヤる
キーボードだけで操作しています。
実は左側のファイル一覧の画面も、Vim ライクな操作ができるんです。
あと、ステータスバーの色が insert 時変わっていますが、
それは次の設定を USER SETTINGS にすることにより変えられます。
1 | { |
他にも、選択時・行・ブロック選択時・置き換え時も色を変えられます。
しかしまだ課題もあります。
いったん左側のサイドメニューやターミナルにフォーカスが当たると、
そこから自分で設定したキーバインドが使えなくなってしまいます。
それが直ればもうマウスとはおさらばですね!
実機テストのときはどっちみち使いますが・・・w