ブログ移転しました!
こんにちは。shundroid です。
あけましておめでとうございます。今年もよろしくお願いします。
さて、ブログを WordPress から Hexo に移転しました!
ここではブログ移転の経緯などを説明していきたいと思います。
今までメールアドレスで購読していただいた方
いつもありがとうございます。
Hexo ではデフォルトでメールアドレスによる購読ができません。
今後プラグインを使い、対応させていくかもしれませんが、
それまで、前のサイトでも使っていた、
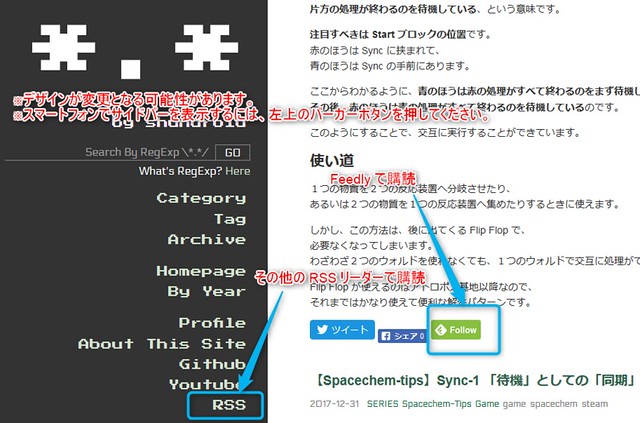
Feedly などの RSS リーダーによる購読をよろしくお願いします。
移行の背景
重かった
WordPress は、ページを表示する際、動的にサーバー側でいろいろするので、重いんです。
それに対し、このサイトでは、すでにある Web ページをただ単に表示しているだけなので、処理が少なく、軽いんです。
自分の専門分野
WordPress は、プラグインの作成やテーマの編集に、php を使っていました。
Hexo では、すべて自分の専門分野である JavaScript で開発できるので、すごく楽なんです。
もうすでに1つ独自プラグインを使用しており、テーマも自分好みにがりがり改造しています。
それについても記事を上げたいと思います。
URL が単純に
今まで polaris-bear.lolipop.jp と、謎のドメイン名でしたね。
これは、母のサイトのドメインを使って、僕のブログをやっていたので、
こういう名前になってしまっています。
しかも lolipop って打ちにくいですよねw右手の薬指と小指がww
今回は URL が単純になります。ご安心ください。
セキュリティが万全
サーバーサイドで記事を追加したり削除したりできないので、
不正ログインなどの概念が(Github を除けば)なくなります。
無料
実はサイトの運営には一切お金がかかっておりません。
詳しくは、↓で書きたいと思います。
このサイトの仕組み
何度か書いていますが、このサイトは Hexo を利用して作られています。
Hexo とは、静的サイトジェネレーターで、
記事やテーマ、プラグインなどをもとに、静的なサイトを自動生成するものです。
その生成されたサイトが、Github のレポジトリに送られ、
それが Netlify によってホスティングされています。
Github のレポジトリを直接ホストする、Github Pages もありますが、
Netlify はよりパフォーマンスが良く、リポジトリをそのまま使えるので、使用しています。
Hexo による生成の処理は、ローカルで行っています。
Netlify の CI で自動生成もできるらしいのですが、タイムアウトがあるらしく、
15分以内にビルド&デプロイできないと、強制停止されてしまうそうです。
そのため、シンプルにローカルで生成するようにしました。
サイト全体のバージョン管理には、
無料で非公開リポジトリが作成できる Bitbucket を使用しています。
また、Github、Netlify、Hexo など、すべて無料で使用しています。
これがオープンソースの力よ!浮いたお金でいつかは独自ドメインとるぞ!
今後
自分でプラグインやテーマなどを作れるので、
どんどんカスタマイズして、自分らしいブログを作っていきたいです!