Wercker を使って Hexo の deploy を自動化する
TOC
こんにちは。shundroid です。
Hexo にブログを移行しましたが、
一回一回記事を上げるごとに、git commit して hexo deploy するのは
めんどくさいですよね。
そこで、今回は wercker を使って git commit されると自動で
デプロイしてくれるようにします。
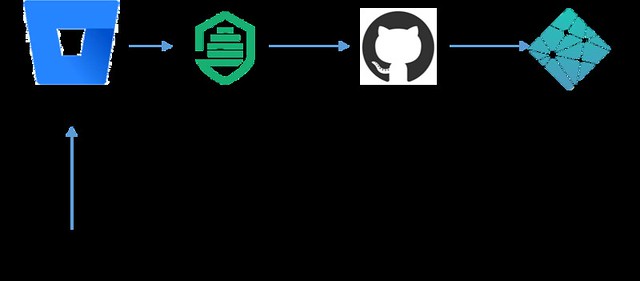
目指す運営形態
上のような形を目指し、今回 Wercker に関するところを作っていきます。
間に通しすぎじゃないか!?と言われるかもしれませんが、それぞれ意味があります。
- Bitbucket: ブログ全体の非公開リポジトリ。
- Wercker: Bitbucket の更新をチェックし、自動で Github にデプロイ←今回作ります
- Github: 生成されたサイトのリポジトリ。
- Netlify: Github の更新をチェックし、サイトをホスト。
Github がいらなそうですが、
ぼくはこのサイトを、パスワードなどを含めない部分はオープンソースにして、
構造などを公開したいと思っているので、いります!
Netlify じゃなくて Github Pages でもよさそうですが、
性能が Netlify のほうがいいので、そっちを使っています。
wercker.yml を作成
プロジェクトのルートディレクトリに、
wercker.yml を次のような内容で作成します。
1 | box: node |
build のほうはデフォルトから変えていません。(デフォルトはあとで登場します)
deploy 側が独自です。ここには僕がハマった経験がたくさん詰まっています。
テーマの clone を忘れずに!
deploy 内で、install theme していますね。
これなのですが、テーマをクローンし忘れると、WARN No layout: xxx というエラーが出まくり、
空のブログが作成されますw
ちなみに、 --depth=1 を入れると、深く log を取らないので、
パフォーマンスの改善になります。
ご自分のテーマに合わせて、クローン元・クローン先を変更してください。
hexo はグローバルインストールしなければならなかった
プロジェクトにインストールされている hexo を、./node_modules/.bin/hexo として実行しようとしましたが、全く反応しなかったです。
npm scripts にコマンドを追加してもやってみましたが、同様でした。
仕方なくグローバルインストールしました。
Github から Personal Token を取得
https://github.com/settings/tokens/new
↑にアクセスして、Token を作成します。
チェックは、public_repo にのみ入れてください。
トークンができたら、暗記してください(大嘘)
というか暗記できるくらいの記憶力が欲しいよ――
チェック:プロジェクトは非公開になっていますか?
これから、プロジェクトにトークンを書き込みますが、
この時、プロジェクトが公開されていると、かなりセキュリティ的に危険です。
非公開にしましょう。※ブログを非公開にするのではありません
Github は学生でなければ非公開リポジトリは作れませんが、
Bitbucket は無料で作れます。ぼくは Bitbucket を使っています。
また、プロジェクトを公開しなければならない場合は、
Wercker 側にトークンを非公開で設定し、それを使うという方法もあるそうです。
_config.yml を変更
プロジェクトのルートディレクトリにある、_config.yml を変更します。
deploy のところですね。
1 | deploy: |
Wercker で Application を登録
↑にアクセスして、Sign up しておいてください。
Git connections を設定
https://app.wercker.com/profile/connections
ここにアクセスして、プロジェクトが使っているリモートのサービスとリンクしましょう。
ぼくは Bitbucket なので、Bitbucket とリンクしました。
Application を作成
https://app.wercker.com/applications/create
ここにアクセスして、アプリを作りましょう。
といっても超シンプルです。
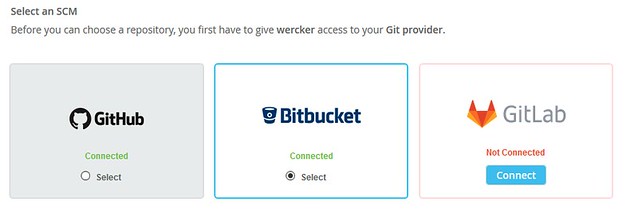
まず SCM を選びます。これはプロジェクトが使っているやつですね。
ぼくは Bitbucket なのでそれを選びました。
選んだら Next

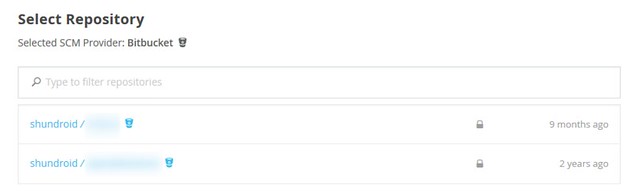
リポジトリを選びます。これはそのプロジェクト自体ですね。
選んだら Next

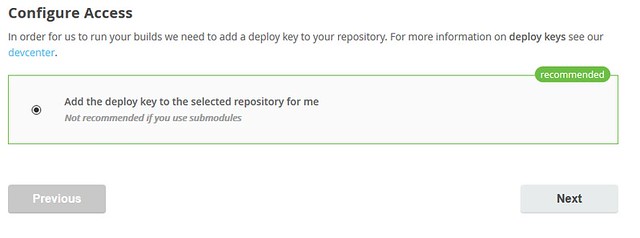
その次は deploy key に関するやつですが、recommended でいいので Next
その次は公開したいなら Make my app public ですが、
どっちでもいいです。

これで完了です。
色々出ていますが、すでに wercker.yml は作っているので気にしなくていいです。
Workflow の設定
あと少し!

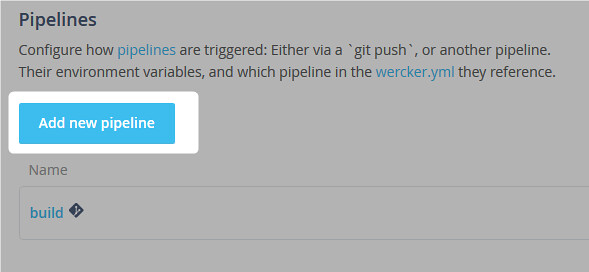
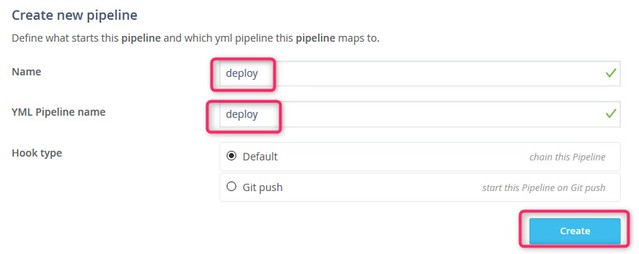
写真のように、Name も YML Pipeline name も deploy でお願いします。
Create を押します。

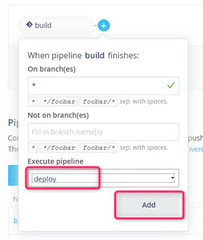
Editor の + を押して、
Execute Pipeline を deploy にして、Add しましょう。
これで、build 後に deploy が走るようになりました。
commit & push する
さて、これでコミットしてプッシュしたら、
deploy されるはずですね。
ローカルで、
1 | $ git status |
ブランチ名、リモート名は自分の環境に合わせ変えてください。
コミット名は何でもいいですよ。
確認

こんな感じで build、deploy ともに成功すれば多分おkです。

Github のほうにも push されていることを確認しましょう。
できていなかったら・・・
ぼくがハマったポイントを改めて書いておきます。
- テーマはあっていますか(wercker.yml)
- Token は正しいですか(_config.yml)
- git config の設定はできていますか(wercker.yml)
- Pipeline の設定は正しいですか
今後:Wercker の良さを最大限活かす
さて、これで自動 deploy ができました。
しかし、まだ改善点はあります。
hexo を毎回グローバルインストールするのもあれなんで、
すでに hexo が入った box を使いたいですね。
wercker らしい感じもします。
やろうと思いましたが、ちょっと疲れちゃって挫折しました。
とりあえず現状で動くので、将来的に直します。