ガロア理論ジェネレータを作った
Dear Mr. Tomohide Suzuki
https://t.co/rXsQJEGyF7
— shundroid (@shundroid_p) 2018年6月2日
できた!!!!
こんにちは。お久しぶりです。shundroid です。
高校生になりました。
いやー忙しい。最近もテストがありましたが、
テスト範囲が広すぎて本当に大変でしたー。
そこで疲れを癒やしたいのもあり、1つサービスを作ってみました。
ガロア理論ジェネレーターです。
https://galois-gen.netlify.com/
製作期間は2日です。
今回はどうやって作ったかなどを紹介したいと思います。
これを入れておいたから許していただけるだろう pic.twitter.com/ytq0QWOQCR
— shundroid (@shundroid_p) 2018年6月2日
ソースコード
https://github.com/shundroid/galois-gen
Github に上げておきました。参考にしてみてください
基本構造
スマートフォンやPCなど、多くのデバイスで動作させたいため、
Web アプリとして制作しました。
MVVM であり、Vue.js で書いていますね。
いやーほんとに Vue はシンプルで素晴らしい。
仕組みとしては、既存の表紙の画像の上に、
文字を HTML 要素としてのっけてって、
エクスポートするときに html2canvas を使って画像にするようにしています。
UI は Vuetify で作りました。
苦労したところ
レスポンシブルデザイン
スマートフォンでもPCでも動くようにしたかったので、
避けては通れぬ壁でした。

表紙の画像のサイズが可変なので、それに合わせて文字などを
相対的な座標で表す必要がありました。
em とか % とか使っていますね。

margin で em を使う日が来るなんて思いもしなかったですね。
ちなみに em は親要素の font-size に応じて自由にサイズ調整ができるので便利ですよ
これはサイズを要素間の比率を維持したまま一括変更したいときに、font-size を変えるだけでいいので
非常に便利です。ここの話は聞き流してもらっても構いませんでした。はい。
html2canvas のバグ
HTML の要素として作られた冊子を画像に変換するときに、
このライブラリを使うんですけど、マジこれバグありすぎー
縦書き死亡 #html2canvas pic.twitter.com/6aJjlB1Yfk
— shundroid (@shundroid_p) 2018年6月2日
writing-mode で縦書き指定してたら作者名が死にました。
そのせいで縦書きにするのに苦労しなければならなくなりました。
作者(日本語)
これはもう1文字ごとに <br /> を打ち込むようにしました。
仕方がないですね。お許しください。
字間は line-height で調整ー
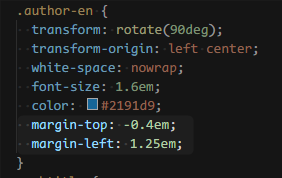
作者(英語)
英語はなんと、文字を回します
あーこれ writing-mode つかえないとか
transform 使わなきゃいけない感じじゃねーと察しますよね。
そうなんです。使うんです。
回しました。
最初は pivot がおかしくなりそうで苦労していましたが、
調べてみたら transform-origin とかいう神プロパティがあるそうで
それで意外とかんたんにできましたー。やったー
まとめ
皆さんガロア理論の本おすすめです。