Tag: electron
electron-vue で生成したプロジェクトで electron-connect を使う

こんにちは。
今回は electron-vue で生成したプロジェクトで、BrowserProcess 側、RendererProcess 側、両方のコードのリロードをさせる方法を紹介します。
コードのリロードは、electron-connect を利用します。こちらで紹介されていました。すごく便利です。
ソースコードGithub にて公開しています。
electron-connect に対応させるプロジェクトの生成electron-vue でのプロジェクトの生成方法は、下の記事がわかりやすかったので参考にしてください。
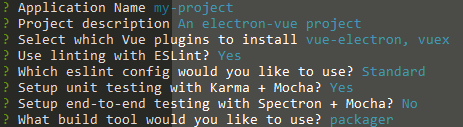
この記事では、↑の設定で生成しました。
npm でインストール1$
…
Read More