Tag: vscode
【2017年末】「マウスに触らない」Visual Studio Codeを目指して

こんにちは。インフルエンザはほぼ治りました shundroid です。もう 2017 年も終わりですね。
そこで今回は今年が終わる時点での、ぼくの Visual Studio Code の開発環境を紹介していこうと思います。多分これから変わることはないと思いますので・・。
コンセプトマウスを触らない
もともとぼくは Vim というエディタで開発をしてきましたが、auto-complete とかを入れまくったら、重くなってしまい、ほかのエディタで Vim っぽくできないかと、Spacemacs や、Atom など試してきて、そこで一番高速で高機能な Visual Studio Code に落ち着
…
Read More
Visual Studio Code の言語を変えたい時【Insiders も書くよ】

追記!! 2016/03/31Version 0.10.13 から、言語の変更が可能となりました。下の手順2 の、引数付きで起動(英語)にした状態で、Ctrl + Shift + P から「Configure Language」、locale.json が開くので、そこで言語を変更できます。参考 : https://github.com/Microsoft/vscode-docs/blob/vnext/release-notes/latest.md#localization
こんにちはー。
ついに、VSCode が、日本語に対応したっぽいです!!リリースノートを見ると、v0.10.10 で、T
…
Read More
VSCode のExtensionを開発してみる

こんにちは。Visual Studio Code、使っていますか?ぼくはこのエディタが大好きです。
今回は、このエディタの Extension(=プラグイン)の開発をしていきたいと思います。
※ node.js が必要です!
開発方法
TypeScript + Node.js でいけます。
ジェネレータは Yeoman でできています。
手順1: Yeomanを入れる。1$ npm install -g yo
また、VSCode Extension generatorも入れます。
1$ npm install -g generator-code
手順2: ジェネレータを実行123456789
…
Read More
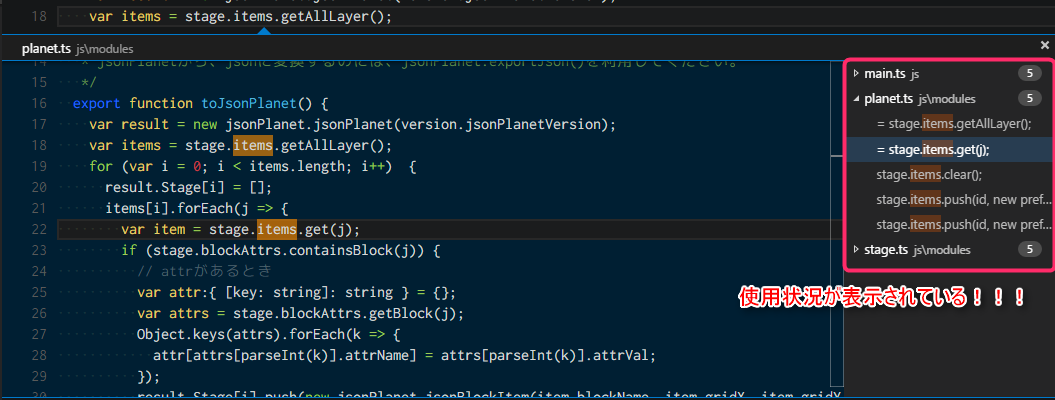
【感動】VSCodeのTypeScriptで、「Find Usages」相当の機能が使えた!

ここで書いたように、VSCodeでは、TypeScriptで「Find Usages」という、WebStormとかで、変数、関数などがどこで使用できるかをプロジェクト内で検索し、表示してくれる機能がないと思っていました。
しかし、ありました!!!
VSCodeでは、Find All References というらしいです。
検索したい変数、関数などにカーソルを置き、Shift + F12 !もしくは、右クリック→「 Find All References 」でもできます。
似ている機能で「Peek Definition」という、定義を吹き出しで表示してくれるものがあります。こちらのショート
…
Read More
Visual Studio Code で便利なショートカット!
こんばんは。
Visual Studio Code 使ってますかー!!
GitとTypeScriptの補完をプラグインなしでやってくれて便利です!
さて、今回はよく使っているショートカットキーと
デフォルトにないけどよく使うショートカットキーを紹介します!
(ぼくはWindowsなのでCtrlになりますがMacだとCommandキーなのかな?)
デフォルトにあるショートカットキーCtrl + Shift + Pコマンドパレットを開きます。超便利です。
Ctrl + Tab (エディタで)workbench.action.quickOpenNavigateNext らしいです。
VSCodeには
…
Read More