Category: Web Programming
【2017年末】「マウスに触らない」Visual Studio Codeを目指して

こんにちは。インフルエンザはほぼ治りました shundroid です。もう 2017 年も終わりですね。
そこで今回は今年が終わる時点での、ぼくの Visual Studio Code の開発環境を紹介していこうと思います。多分これから変わることはないと思いますので・・。
コンセプトマウスを触らない
もともとぼくは Vim というエディタで開発をしてきましたが、auto-complete とかを入れまくったら、重くなってしまい、ほかのエディタで Vim っぽくできないかと、Spacemacs や、Atom など試してきて、そこで一番高速で高機能な Visual Studio Code に落ち着
…
Read More
electron-vue で生成したプロジェクトで electron-connect を使う

こんにちは。
今回は electron-vue で生成したプロジェクトで、BrowserProcess 側、RendererProcess 側、両方のコードのリロードをさせる方法を紹介します。
コードのリロードは、electron-connect を利用します。こちらで紹介されていました。すごく便利です。
ソースコードGithub にて公開しています。
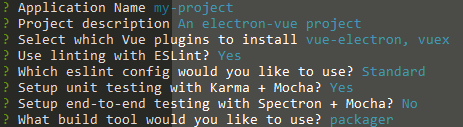
electron-connect に対応させるプロジェクトの生成electron-vue でのプロジェクトの生成方法は、下の記事がわかりやすかったので参考にしてください。
この記事では、↑の設定で生成しました。
npm でインストール1$
…
Read More
【Javascript】線の点・太さ(lineWidth)から、輪郭の座標を算出する
こんにちはー。更新が遅れてしまいすみません。
あけましておめでとうございます。今年もよろしくお願いします。
今回は、線の点・太さから、輪郭の座標をとる方法を紹介します。HTML5 Canvas の stroke() メソッドを、SVG などを使わず、自分で実装する感じです。
なお、自分で考えて手探りでやってみた方法なので、もっと効率のいい方法があるかもしれません。
なぜやりたいのかmatter.js というライブラリがあり、それを使って、マウスで書いた線を Body に変換したかったのですが、線を Body に直接することができなかったので、作ろうと思いました。
Constant とか使えばで
…
Read More
【Emscripten】 C++ でJSの関数を関数ポインタとして使う

ものすごく久しぶりの投稿となってしまいました。すみません。
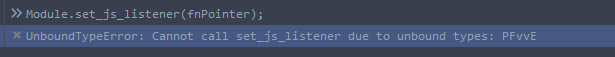
今回は、Emscripten で C++ を実行するときに、JSの関数を関数ポインタとして登録し、それを呼び出せるようにする方法を紹介します。
実行環境
Ubuntu 14.04.5 LTS
emcc 1.36.0
clang version 3.9.0
やりたいこと
JS の関数を set_js_listener 関数を使用して登録する
call_listener 関数を呼び出した時、登録した JS の関数を実行する
手順1: set_js_listener、call_listener 関数を実装1234567891011121
…
Read More
【Windows】serialport モジュールなどで node-gyp を使うとき、Visual Studio をインストールせずに使う
こんにちはー。
久しぶりの投稿となります。
というのは、パソコンを落としてしまって、ハードディスクを壊してしまったからです‥。幸い、壊れているのはハードディスクだけだったので、それを交換したら動きました。
その交換するまでの間、パソコンを貸していただいて、それで開発をしていたのですが、開発していたリポジトリで、「serialport」モジュールを使っていました。
しかし、このモジュールをビルドするときに、Visual Studio と python が必要だと思っていて、Visual Studio 入れると一気に8GBとか使うので、入れないでやる方法があったので紹介します。
Visual C+
…
Read More
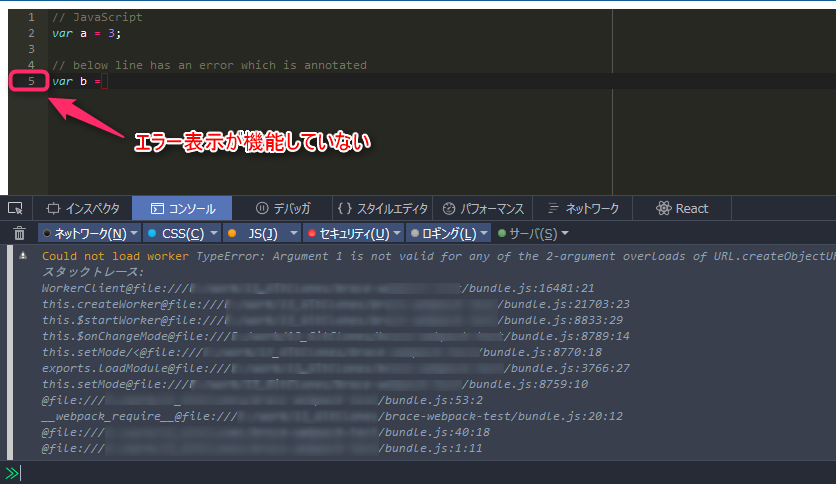
Webpack で Ace(Brace)を使うとエラーが出る

こんにちはー。
Ace、便利ですよねー!js で作られたテキストエディタで、Webアプリで「ちょっとコード打つとこ作りたい」とかいうときに使えます。
さて、今回はこれを、Webpack から使って、まとめられるようにしたいと思います。
brace を使う
普通の ace を、Browserify で使えるようにしたそうです。
インストール1$ npm install --save brace
bower からインストールしたくて、探しましたがなかったです。
webpack.config.jsnode_modulesをbundleできるようにします。
12345678910module.expo
…
Read More
js で文字列が色かどうかを見分ける方法
こんにちはー。
js から css の backgroundColor や、color など、色を指定することがよくあります。しかし、その時、色でない文字列が backgroundColor などに指定されると、正しい結果になりません。
今回は、色である文字列が指定されているかを判別する方法を紹介します。
やりたいこと次のサンプルを見てください。
See the Pen Jsで文字列が色かどうかを判別する by shundroid (@shundroid) on CodePen.
textbox に、blue や rgb(255,0,0)を指定して、「判別」ボタンを押すと、「色です」と結果
…
Read More
【Canvas】mousemoveのタイミングで円を描くときに円が離れてしまう問題
こんにちはー。
前回、arc を使って描いた時、円が散らばらないようにする方法を紹介すると書いたので書きます。
まず、下の例を見てください。
うまくいかない例See the Pen Canvas Mousemove 円で描いてうまくいかない例 by shundroid (@shundroid) on CodePen.
よくありがちなコンテンツです。mousemove のイベントが発生した時に円を描いているわけですが、めっちゃ速く動かして書くと、円と円の間が空いてしまいます。
今回は意外と初歩的なことかもしれませんが、この、間が空かないようにする方法を描きます。
moveToとlineToを
…
Read More
【JS】Canvasで丸や四角で「消す」方法
こんにちはー。題名のとおり、Canvas の「消す」機能で、丸などに形を変える方法を紹介します。
「消す」機能についてまずはじめに、消す方法としてのルールを書いておきます。
白く塗る はダメ!(背景が白でない場合があるため)
消した部分は透明になるようにする。
実装のポイントcontext の globalCompositeOperation を、destination-out に変更すると、fill や stroke で指定した領域を 切り取る ことができます。
また、このプロパティは、その他いろいろな値に変更できます。
サンプル:円形で消すglobalCompositeOperatio
…
Read More
js の正規表現で、「完全一致」でマッチする
こんにちはー。
機会があって、正規表現で「完全一致」のテストの方法が知りたくなりました。今日はその方法を紹介します。
どういうことがしたいのか12/abcde/.test("abcde"); // true/abcde/.test("abcdef"); // これも true
このような場合だと、1行目のようなテストする文字列がパターンと同じ場合、 true になりますが、含んでいる場合(2行目)も true になってしまいます。これを、2行目が false になって、1行目だけ true になるようにしたいんです。
完全一致したいときhttps://developer.mozilla.org
…
Read More
voidを使えば、アロー関数 で{}が省ける。
こんにちはー。
今、void を使えばアロー関数で{}がいらないんじゃないか説が、ふと頭のなかを通り過ぎて行きましたので紹介いたしますー。
「void 演算子で、アロー関数の {} がいらない気がする」ということです。
普通に {} はずせばいいのでは?まず、通常のアロー関数の{}なしの使い方です。普通の関数がどんどん短くなっていく過程をご覧ください。1234567891011// function 式var a = function (a) { return a + 2; };// アロー関数にそのまましてみたvar a = (a) => { return
…
Read More
Sphero.js で、指定した時間だけ orb.roll をしたい
しばらく投稿してなくてすみません。
Cities Skylines にハマっていました。え? 動かないんじゃないのだって?VAIO の設定で、CPU を静かさ優先 -> パフォーマンス優先にしたら、なんとか動きました。こんなに違うんだ・・その代わり、パソコンがあったかい~☆し、めっちゃうなっています。めっちゃ重いけど、めっちゃ面白いです。
さて、今回は、Sphero を Node.js から動かせるというすぐれもの、Sphero.js に関する Tips ですー。内容はタイトルの通り!
コード123456789101112131415161718192021222324252627var
…
Read More
暗号化はなぜ大切なのか
この前、Mozilla Japanの記事で、暗号化の大切さがわかるビデオが紹介されましたので、共有したいと思います。
最近、Apple に対して、米国政府が、セキュリティ保護をぬけ出すバックドアを作るなどと命令したことで、暗号化の話題が広がっているように感じます。
データが暗号化されずに送信される場合、他の人に知られたくない個人情報や、サプライズも、すべて第三者にわかってしまいます。
暗号化の重要さが、改めてわかりました。
ログイン情報を入力するときなどは、プロトコルが「https」になっていて、鍵のアイコンが付いているか、確認してから送信するようにしましょう。
…
Read More
VSCode のExtensionを開発してみる

こんにちは。Visual Studio Code、使っていますか?ぼくはこのエディタが大好きです。
今回は、このエディタの Extension(=プラグイン)の開発をしていきたいと思います。
※ node.js が必要です!
開発方法
TypeScript + Node.js でいけます。
ジェネレータは Yeoman でできています。
手順1: Yeomanを入れる。1 npm install -g generator-code
手順2: ジェネレータを実行123456789
…
Read More
TypeScriptのES6 Moduleでexport varしたものに書き込む
TypeScriptで、次のようにしたい時があります。
1export var field1 = "foo";
123import {field1} from "./export";// エラーになるfield1 = "bar";
しかし、エラーになります。
1> Invalid left-hand side of assignment expression.
方法1:namespace で囲むこれは、変数を namespace(旧 module )で囲ってあげることで解決できます。
123export namespace fields { export
…
Read More
TypeScriptの複雑な型
こんにちはー!!TypeScriptには、名前の通り、「型」があります。その中で、複雑な型もあるので、紹介したいと思います。
配列2つの定義の方法があります。
123456var numArray: number[] = [0, 1, 3, 5, 10, 100, 42];var numArray2: Array<number> = [0, 42];// これも上と同じconsole.log(typeof numArray); // objectconsole.log(numArray instanceof Array); // true
連想配列知らなかった!いままでは Obje
…
Read More
Webpackで、CSS、Lessをロードする
こんにちはー!
Webpack、知っていますか。require() などでできた、ファイルの依存関係を、簡単にしてくれます!Browserify に似ていますが、Webpack はスタイルシート、JSON、画像なども一緒にできます!
CSSを読むというわけで、スタイルシートをロードしましょう!うまくいかない場合は、このリポジトリを見てください。
まず、フォルダー内で、次のコマンドを打ってください。
1$ npm i --save-dev webpack
次に、css を読む、loaderを追加します。その時、css-loader のほかに、style-loader を入れます!ここでハマった・
…
Read More
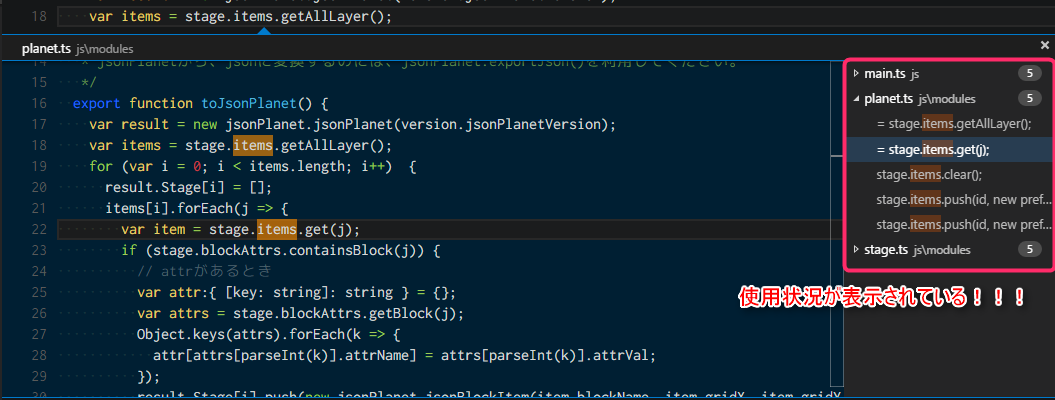
【感動】VSCodeのTypeScriptで、「Find Usages」相当の機能が使えた!

ここで書いたように、VSCodeでは、TypeScriptで「Find Usages」という、WebStormとかで、変数、関数などがどこで使用できるかをプロジェクト内で検索し、表示してくれる機能がないと思っていました。
しかし、ありました!!!
VSCodeでは、Find All References というらしいです。
検索したい変数、関数などにカーソルを置き、Shift + F12 !もしくは、右クリック→「 Find All References 」でもできます。
似ている機能で「Peek Definition」という、定義を吹き出しで表示してくれるものがあります。こちらのショート
…
Read More
【TypeScript】引数が違うメソッド同士をオーバーロード
TypeScriptで、次のようなオーバーロードをしたかったです。
12345678910function test(num: number, x: number, y: number): void; // 1function test(num: number, pos: number[]): void; // 2function test(num: number, pos?: number[], x?:number, y?: number): void { if (typeof x !== "undefined") { // 1のとき } else i
…
Read More
NetBeansで「fontconfig.properties」があるJDKの場所
こちらのサイトを参考に、fontconfig.properties を編集して、日本語フォントはメイリオ、英語は Consolas にしようとしていました。
しかし、僕の環境では、なぜかjdkがいくつも入っていて、どれを変えたらいいのかわかりませんでした。
netbeans.confに書かれていた!NetBeansで使っているJdkのインストール先は、netbeans.confに書かれていました。netbeans.confは、(NetBeansのインストール先)/etc フォルダにあります。僕の環境では、C:\Program Files\NetBeans 8.1\etc にありました。次のよ
…
Read More