【Spacechem-tips】Sync-2 交互に実行

こんにちは。
Spacechem の解法、Sync の2つ目です。
今回は Sync コマンドの応用の使用法の1つである、
交互に実行
について説明しようと思います。
具体的には、
1つのウォルドの処理が終わったら、もう1つのウォルドの処理を行う
というのを繰り返すことです。
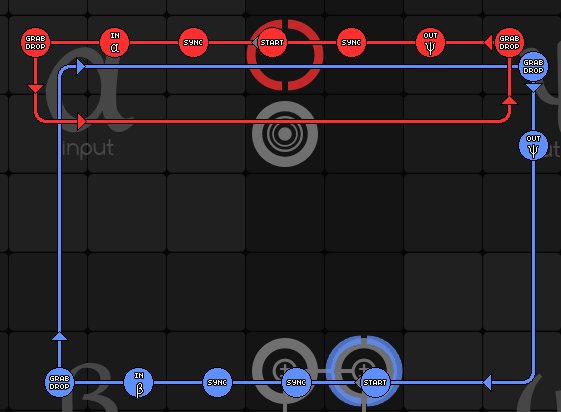
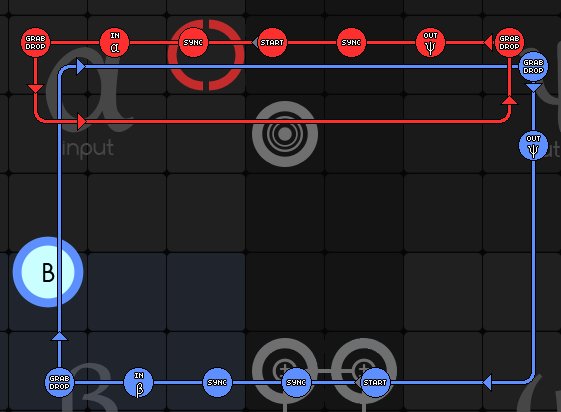
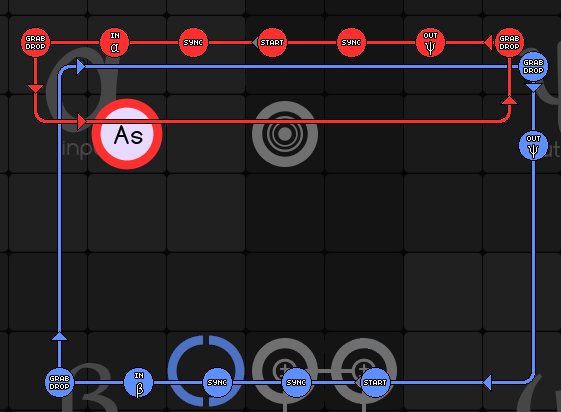
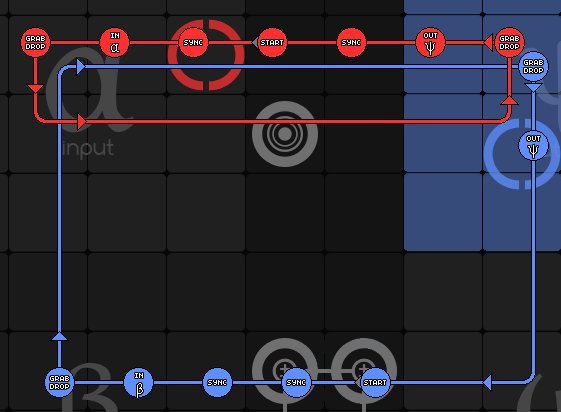
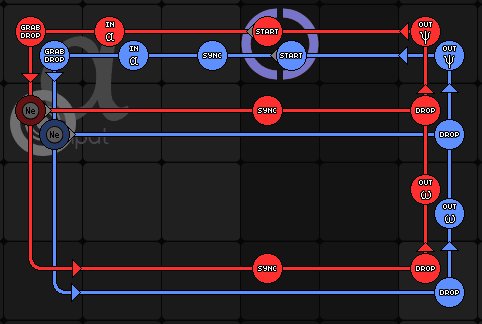
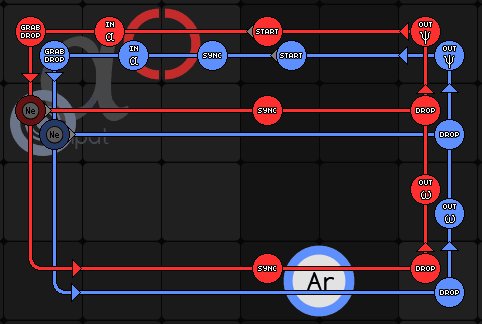
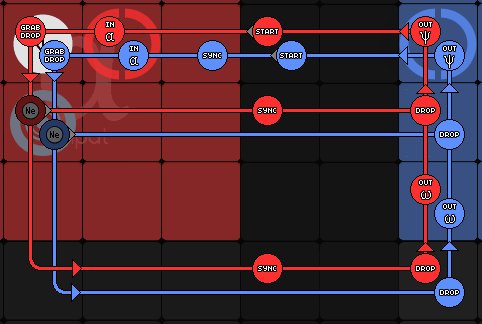
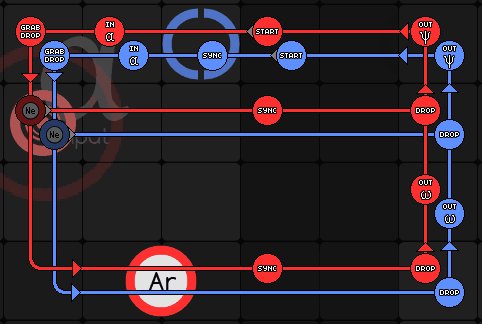
例: ヘーパイストスIV KOHCTPYKTOP例として、ヘーパイストスIV のサイドストーリー、KOHCTPYKTOP を見てみましょう。
ヒ素とホウ素を、1つずつ交互に ψ に出力しています。
これも Sync コマンドを使って実装しています。
どのように実装しているのか見てみましょう。
Sync コマンド2つ
…
Read More
【Spacechem-tips】Sync-1 「待機」としての「同期」

こんにちは。
Spacechem の解法、Sync の1つ目です。
今回は Sync コマンドの使い道の1つである、
「待機」としての「同期」
について説明したいと思います。
Sync の基本の使い方その前に、まずは Sync の基本的な使い方を説明します。
Sync は、基本的に
2つのウォルドのタイミングを合わせる
ために使います。
例として、アルコノストの1ステージ目「検出の基本」を見てみましょう。
このように、2つのウォルドが、自転車のペダルのように、ぐるぐると回っていますね。
2つのウォルドのタイミングを合わせることで、原子同士の衝突を防いでいるのです。
2つのウォルドで操作す
…
Read More
Spacechem の重要テクニック集!

こんにちは。shundroid です。最終ステージ「そして結末へ(End Of The Line)」をクリアすることができました!
そこで、今まで僕がクリアしていくうえで役に立った解法のポイントがあるので、それらを紹介していこうと思います。
僕が大事だと思う解法のポイントは、ずばり3つ!
Sync
回転
Flip Flop
です!それぞれについて紹介していこうと思います。
徐々に記事を公開していきます。公開まで少々お待ちください。
Sync
「待機」としての「同期」
交互に実行
何回かに1回
回転
点対称な分子の生成 その1
点対称な分子の生成 その2
点対称な分子の生
…
Read More
【Spacechem】最終ステージ「そして結末へ」クリアした!

こんにちは。shundroid です。2017 年も今日で最後ですねー。早いなあ
そして 2017 年中に、なんと、Spacechem をクリアすることができましたーーーー!!!!!!
今年の11月、オータムセールの直前に定価で購入しました。そこから 148 時間プレイして、なんとかクリアに至りました。
クリア時の映像
解説クリアする確率を上げたかったため、クリア時の映像より貯蔵タンクが増えています。
基本は相手を動かさないことです。そのために高頻度でレーザーを発射して相手の動きを止め、ミサイルもバンバン打ちます。Ω原子が徐々にたまってしまうのが大変です。
感想本当に難しかったです。
…
Read More
【Steam】Oxygen Not Included を 20% OFF で買った

こんにちは。メリークリスマス!(遅い)Steam でついにウィンターセールが始まりましたね!(遅い)
そこで、何のゲームを買おうか精査してきたわけですが、
今回、ついに買うゲームが決まりました!そのうちの一つは、Oxygen Not Included です!
今年の5月から我慢してきたゲーム、20% OFF で購入できました!
早速プレイしてみたので、紹介したいと思います。
45時間プレイしました。45時間でまだ Cycle 48 かよ!と突っ込まれそうですが、ここにはかなりの苦労があったのです。
セーブデータ1つ目1つ目は、Cycle 90 くらいまで進んでいましたが、まさかの、浄水をため
…
Read More
shundroid 式ゲームの評価ポイント
みなさんこんにちは。shundroid です。冬休みが始まりました。2017 年ももうあと少しですね。
ぼくは受験生なので、ものすごく勉強をしています。これは冬「休み」なのか!?今までが休みだったかの如く勉強をしています。
そのためあまりブログの更新ができないです。ごめんなさい。
そんな中でも、Steam のウインターセールがやってきたので、ゲームをいくつか買いました!(あまりできていませんが)
紹介したいのですが、その前にまず、どのような基準でゲームを評価して、選んでいるのかを説明したいと思います。
評価のポイント独創性ゲームのアイデアが独創的で、面白いかどうかを判断します。
誰も思いつかな
…
Read More
【2017年末】「マウスに触らない」Visual Studio Codeを目指して

こんにちは。インフルエンザはほぼ治りました shundroid です。もう 2017 年も終わりですね。
そこで今回は今年が終わる時点での、ぼくの Visual Studio Code の開発環境を紹介していこうと思います。多分これから変わることはないと思いますので・・。
コンセプトマウスを触らない
もともとぼくは Vim というエディタで開発をしてきましたが、auto-complete とかを入れまくったら、重くなってしまい、ほかのエディタで Vim っぽくできないかと、Spacemacs や、Atom など試してきて、そこで一番高速で高機能な Visual Studio Code に落ち着
…
Read More
2017年 Steam のウィンターセールで買いたいゲーム

こんにちは。shundroid です。インフルエンザですが、昨日はよく眠れて、もうほぼ治りました。ありがとうございました。
さて、Steam のウィンターセールが12月22日から始まるという予想が出ていますね。
もうあと1週間後ですか!!
つい最近にオータムセールがありましたが、その直前に Spacechem を定価で買ってしまい、後悔しているので、(ゲームはめちゃくちゃ面白かったのでよいのですが)今回はしっかり下見をして、ほしいゲームを買いたいです。
考えているゲームぼくの趣味で、シミュレーションゲームや、プログラミング系のゲームばかりになりましたw
前まで Intel HD Graphi
…
Read More
【報告】パソコンを買っていました。

こんにちは。まだインフルエンザにかかっています。もう体温は 36.7℃まで下がっていて、元気なのですが、毎日夜になると再び38℃まで上がってしまう・・・これって解熱したっていうんでしょうかねえ・・
さて、実は僕は11か月前、
パソコンを買っていました・・・!
すみません、書き忘れていました。
めちゃめちゃ昔になってしまいましたが、スペックなどを書いておこうと思います。
きっかけ2016年の8月、ノートパソコンを落としてしまい、ハードディスクが壊れたので、SSD に替えて使っていたのですが、やはり内部で接触がおかしくなったところがあるらしく、電源が勝手に落ちてしまう頻度が多くなり、このままでは使
…
Read More
今年出会った神曲10選
こんばんは。インフルエンザB型にかかりました shundroid です。
もうあと少しで 2017 年も終わりですね。早すぎっ
そして 2018 年が来るとすぐ受験かぁー・・がんばります。
さて今年はたくさんの神曲に出会うことができました。修学旅行の DVD 作成とかで探しまくったからというのもありますがw
作曲してくださった方々、ありがとうございます。
それでは紹介していきます。順位はつけづらいので、出会った順で紹介していきます。
Clutterfunk
まず最初はこの曲。Geometry Dash というゲームのステージ11で出会いました。いきなり超個性的な曲になっちゃいましたが、すごく
…
Read More
受験生ですがインフルエンザになりました。
こんにちは。
9か月ぶりですね・・・・お久しぶりです。
実は今年ぼくは受験生になってしまい、とても忙しくて更新できませんでしたすみません。事前に書いておけばよかったですね・・
しかしこの度、受験生だというのにかかわらず、インフルエンザになっちゃいましたwそれで時間があるので、ブログを更新しようと思います。
熱がでたのは月曜日。夕方すぐに病院に行って検査をしたら、インフルエンザB型とのこと。
最低5日間は出席停止なので、1週間丸まる学校がつぶれることに。うれしさ 63%。かなしさ 37%ですね。
実は3年くらいもうインフルエンザにかかっていなかったので、けっこうびっくりです。
1,2か月後にかか
…
Read More
electron-vue で生成したプロジェクトで electron-connect を使う

こんにちは。
今回は electron-vue で生成したプロジェクトで、BrowserProcess 側、RendererProcess 側、両方のコードのリロードをさせる方法を紹介します。
コードのリロードは、electron-connect を利用します。こちらで紹介されていました。すごく便利です。
ソースコードGithub にて公開しています。
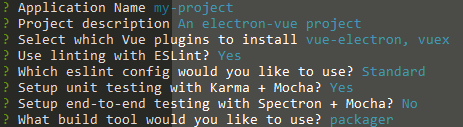
electron-connect に対応させるプロジェクトの生成electron-vue でのプロジェクトの生成方法は、下の記事がわかりやすかったので参考にしてください。
この記事では、↑の設定で生成しました。
npm でインストール1$
…
Read More
【Javascript】線の点・太さ(lineWidth)から、輪郭の座標を算出する
こんにちはー。更新が遅れてしまいすみません。
あけましておめでとうございます。今年もよろしくお願いします。
今回は、線の点・太さから、輪郭の座標をとる方法を紹介します。HTML5 Canvas の stroke() メソッドを、SVG などを使わず、自分で実装する感じです。
なお、自分で考えて手探りでやってみた方法なので、もっと効率のいい方法があるかもしれません。
なぜやりたいのかmatter.js というライブラリがあり、それを使って、マウスで書いた線を Body に変換したかったのですが、線を Body に直接することができなかったので、作ろうと思いました。
Constant とか使えばで
…
Read More