Spacechem の重要テクニック集!

こんにちは。shundroid です。最終ステージ「そして結末へ(End Of The Line)」をクリアすることができました!
そこで、今まで僕がクリアしていくうえで役に立った解法のポイントがあるので、それらを紹介していこうと思います。
僕が大事だと思う解法のポイントは、ずばり3つ!
Sync
回転
Flip Flop
です!それぞれについて紹介していこうと思います。
徐々に記事を公開していきます。公開まで少々お待ちください。
Sync
「待機」としての「同期」
交互に実行
何回かに1回
回転
点対称な分子の生成 その1
点対称な分子の生成 その2
点対称な分子の生
…
Read More
【Spacechem】最終ステージ「そして結末へ」クリアした!

こんにちは。shundroid です。2017 年も今日で最後ですねー。早いなあ
そして 2017 年中に、なんと、Spacechem をクリアすることができましたーーーー!!!!!!
今年の11月、オータムセールの直前に定価で購入しました。そこから 148 時間プレイして、なんとかクリアに至りました。
クリア時の映像
解説クリアする確率を上げたかったため、クリア時の映像より貯蔵タンクが増えています。
基本は相手を動かさないことです。そのために高頻度でレーザーを発射して相手の動きを止め、ミサイルもバンバン打ちます。Ω原子が徐々にたまってしまうのが大変です。
感想本当に難しかったです。
…
Read More
【Steam】Oxygen Not Included を 20% OFF で買った

こんにちは。メリークリスマス!(遅い)Steam でついにウィンターセールが始まりましたね!(遅い)
そこで、何のゲームを買おうか精査してきたわけですが、
今回、ついに買うゲームが決まりました!そのうちの一つは、Oxygen Not Included です!
今年の5月から我慢してきたゲーム、20% OFF で購入できました!
早速プレイしてみたので、紹介したいと思います。
45時間プレイしました。45時間でまだ Cycle 48 かよ!と突っ込まれそうですが、ここにはかなりの苦労があったのです。
セーブデータ1つ目1つ目は、Cycle 90 くらいまで進んでいましたが、まさかの、浄水をため
…
Read More
shundroid 式ゲームの評価ポイント
みなさんこんにちは。shundroid です。冬休みが始まりました。2017 年ももうあと少しですね。
ぼくは受験生なので、ものすごく勉強をしています。これは冬「休み」なのか!?今までが休みだったかの如く勉強をしています。
そのためあまりブログの更新ができないです。ごめんなさい。
そんな中でも、Steam のウインターセールがやってきたので、ゲームをいくつか買いました!(あまりできていませんが)
紹介したいのですが、その前にまず、どのような基準でゲームを評価して、選んでいるのかを説明したいと思います。
評価のポイント独創性ゲームのアイデアが独創的で、面白いかどうかを判断します。
誰も思いつかな
…
Read More
【2017年末】「マウスに触らない」Visual Studio Codeを目指して

こんにちは。インフルエンザはほぼ治りました shundroid です。もう 2017 年も終わりですね。
そこで今回は今年が終わる時点での、ぼくの Visual Studio Code の開発環境を紹介していこうと思います。多分これから変わることはないと思いますので・・。
コンセプトマウスを触らない
もともとぼくは Vim というエディタで開発をしてきましたが、auto-complete とかを入れまくったら、重くなってしまい、ほかのエディタで Vim っぽくできないかと、Spacemacs や、Atom など試してきて、そこで一番高速で高機能な Visual Studio Code に落ち着
…
Read More
2017年 Steam のウィンターセールで買いたいゲーム

こんにちは。shundroid です。インフルエンザですが、昨日はよく眠れて、もうほぼ治りました。ありがとうございました。
さて、Steam のウィンターセールが12月22日から始まるという予想が出ていますね。
もうあと1週間後ですか!!
つい最近にオータムセールがありましたが、その直前に Spacechem を定価で買ってしまい、後悔しているので、(ゲームはめちゃくちゃ面白かったのでよいのですが)今回はしっかり下見をして、ほしいゲームを買いたいです。
考えているゲームぼくの趣味で、シミュレーションゲームや、プログラミング系のゲームばかりになりましたw
前まで Intel HD Graphi
…
Read More
【報告】パソコンを買っていました。

こんにちは。まだインフルエンザにかかっています。もう体温は 36.7℃まで下がっていて、元気なのですが、毎日夜になると再び38℃まで上がってしまう・・・これって解熱したっていうんでしょうかねえ・・
さて、実は僕は11か月前、
パソコンを買っていました・・・!
すみません、書き忘れていました。
めちゃめちゃ昔になってしまいましたが、スペックなどを書いておこうと思います。
きっかけ2016年の8月、ノートパソコンを落としてしまい、ハードディスクが壊れたので、SSD に替えて使っていたのですが、やはり内部で接触がおかしくなったところがあるらしく、電源が勝手に落ちてしまう頻度が多くなり、このままでは使
…
Read More
今年出会った神曲10選
こんばんは。インフルエンザB型にかかりました shundroid です。
もうあと少しで 2017 年も終わりですね。早すぎっ
そして 2018 年が来るとすぐ受験かぁー・・がんばります。
さて今年はたくさんの神曲に出会うことができました。修学旅行の DVD 作成とかで探しまくったからというのもありますがw
作曲してくださった方々、ありがとうございます。
それでは紹介していきます。順位はつけづらいので、出会った順で紹介していきます。
Clutterfunk
まず最初はこの曲。Geometry Dash というゲームのステージ11で出会いました。いきなり超個性的な曲になっちゃいましたが、すごく
…
Read More
受験生ですがインフルエンザになりました。
こんにちは。
9か月ぶりですね・・・・お久しぶりです。
実は今年ぼくは受験生になってしまい、とても忙しくて更新できませんでしたすみません。事前に書いておけばよかったですね・・
しかしこの度、受験生だというのにかかわらず、インフルエンザになっちゃいましたwそれで時間があるので、ブログを更新しようと思います。
熱がでたのは月曜日。夕方すぐに病院に行って検査をしたら、インフルエンザB型とのこと。
最低5日間は出席停止なので、1週間丸まる学校がつぶれることに。うれしさ 63%。かなしさ 37%ですね。
実は3年くらいもうインフルエンザにかかっていなかったので、けっこうびっくりです。
1,2か月後にかか
…
Read More
electron-vue で生成したプロジェクトで electron-connect を使う

こんにちは。
今回は electron-vue で生成したプロジェクトで、BrowserProcess 側、RendererProcess 側、両方のコードのリロードをさせる方法を紹介します。
コードのリロードは、electron-connect を利用します。こちらで紹介されていました。すごく便利です。
ソースコードGithub にて公開しています。
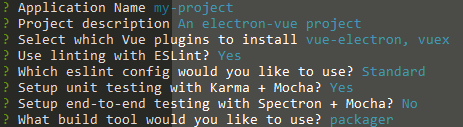
electron-connect に対応させるプロジェクトの生成electron-vue でのプロジェクトの生成方法は、下の記事がわかりやすかったので参考にしてください。
この記事では、↑の設定で生成しました。
npm でインストール1$
…
Read More
【Javascript】線の点・太さ(lineWidth)から、輪郭の座標を算出する
こんにちはー。更新が遅れてしまいすみません。
あけましておめでとうございます。今年もよろしくお願いします。
今回は、線の点・太さから、輪郭の座標をとる方法を紹介します。HTML5 Canvas の stroke() メソッドを、SVG などを使わず、自分で実装する感じです。
なお、自分で考えて手探りでやってみた方法なので、もっと効率のいい方法があるかもしれません。
なぜやりたいのかmatter.js というライブラリがあり、それを使って、マウスで書いた線を Body に変換したかったのですが、線を Body に直接することができなかったので、作ろうと思いました。
Constant とか使えばで
…
Read More
クリスマスプレゼントで Geometry Dash を 60% OFF で買った 【第二弾】

こんにちは。
Besiege に続き、クリスマスプレゼントで、もう一つゲームを買いました。
Geometry Dash です。
Steam の Winter Sale で、60% OFF、159円 で売っていました!
さっそくプレイしたのですが、これが超絶難しいです・・・・
このようなステージを、ジャンプで進んでいくのですが、一回でもミスったら最初からになってしまう、という、かなりの鬼畜ゲームなのです。
最初の5ステージくらいは簡単ですが、徐々にロケット・半重力などのギミックが増えていき、難易度も上がっていきます。
11個目のステージをちょっとやってみましたが、途中で進行方向が変わったり
…
Read More
クリスマスプレゼントで Besiege を 30% OFF で買った 【第一弾】

こんにちは。メリークリスマス!!(1日遅れ)
いやー、今年は旧正月になる前にクリスマスプレゼントを買えましたw
去年はなんか gdgd してたらセールが終わっちゃって、大変でした・・。
今年は、Steam でセールになっている安いゲームをたくさん買うことにしました。
第一弾は Besiege です!
Winter Sale 中なので、30% OFF で、558 円になっています!!
というわけで、さっそくプレイしました。
動作を軽くした去年の Cities: Skylines と同様、ぼくの PC だとちょっと重かったです。Windows 10 の都合上、GPU をオフにしているのが原因
…
Read More
【MIDI】セカオワの Error の間奏を作った
こんにちは。
今回は SEKAI NO OWARI 「Error」の間奏を作りました。音がピコピコしていて、すごく好きな部分です。
メロディ部分は音が多すぎて、自分で全部わからなかったので、
https://www.youtube.com/watch?v=gX3keesEbp4
上の動画を参考にし、それをピコピコ音に変えました。
ベースとドラム、最初の音は自分で耳コピしました。
よかったら聞いてみてください。
…
Read More
ハルスター・アクション(beta)

2014年~2015年にかけて作っていたゲームです。Unity で作りました。イラストは友達が作りました。
ルールマリオのようなアクションゲームです。ステージにあるぶどうを集めたりしながら、ゴールを目指します。
操作方法
←・→ : 移動
SPACE : ジャンプゲームを進めると、そのほかのアクションができるようになります。
ダウンロードこの 作品 は クリエイティブ・コモンズ 表示 - 非営利 - 改変禁止 4.0 国際 ライセンスの下に提供されています。
ダウンロード上のリンクを開き、右上のダウンロードボタンからダウンロードしてください(Zip形式)解凍し、 game.exe を開くと、
…
Read More
【MIDI】「クロノ・トリガー」を耳コピしてみた
MIDI 系では初めて動画を投稿しました。Domino を使用して、クロノ・トリガーの名曲「クロノ・トリガー」を耳コピしました。
後半の部分は、切ないイメージがきちんと出るように、主旋律をストリングスとフルートで演奏するように工夫しました。
よろしければお聴きくださいー
…
Read More
【Emscripten】 C++ でJSの関数を関数ポインタとして使う

ものすごく久しぶりの投稿となってしまいました。すみません。
今回は、Emscripten で C++ を実行するときに、JSの関数を関数ポインタとして登録し、それを呼び出せるようにする方法を紹介します。
実行環境
Ubuntu 14.04.5 LTS
emcc 1.36.0
clang version 3.9.0
やりたいこと
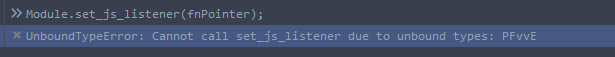
JS の関数を set_js_listener 関数を使用して登録する
call_listener 関数を呼び出した時、登録した JS の関数を実行する
手順1: set_js_listener、call_listener 関数を実装1234567891011121
…
Read More
【Windows】serialport モジュールなどで node-gyp を使うとき、Visual Studio をインストールせずに使う
こんにちはー。
久しぶりの投稿となります。
というのは、パソコンを落としてしまって、ハードディスクを壊してしまったからです‥。幸い、壊れているのはハードディスクだけだったので、それを交換したら動きました。
その交換するまでの間、パソコンを貸していただいて、それで開発をしていたのですが、開発していたリポジトリで、「serialport」モジュールを使っていました。
しかし、このモジュールをビルドするときに、Visual Studio と python が必要だと思っていて、Visual Studio 入れると一気に8GBとか使うので、入れないでやる方法があったので紹介します。
Visual C+
…
Read More
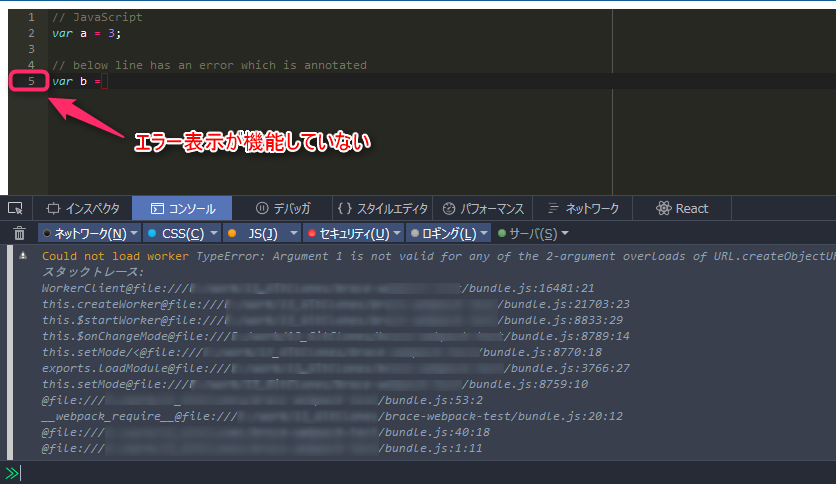
Webpack で Ace(Brace)を使うとエラーが出る

こんにちはー。
Ace、便利ですよねー!js で作られたテキストエディタで、Webアプリで「ちょっとコード打つとこ作りたい」とかいうときに使えます。
さて、今回はこれを、Webpack から使って、まとめられるようにしたいと思います。
brace を使う
普通の ace を、Browserify で使えるようにしたそうです。
インストール1$ npm install --save brace
bower からインストールしたくて、探しましたがなかったです。
webpack.config.jsnode_modulesをbundleできるようにします。
12345678910module.expo
…
Read More
Windows 10 にアップグレードしてから起きた問題(と解決策)を挙げてみる

こんにちはー。
↑な感じで苦戦していたアップグレードですが、6回目にして成功しました!作戦を組んでやったので、それについての記事も近日中に公開します。
2016-07-03 追記↑と書いていましたが、ウイルスバスターを入れた後、KP41病になってしまったようで、Microsoft にもメーカーにも問い合わせましたが、Windows 8.1 に戻すしかないということで、戻しました。一応「こんな問題が起きたんだ」という分にはこの記事も使えるかと思うので、公開したままにします。
さて、今回は、Windows 10 にアップグレードしたものの、結構問題が発生して、かなりの精神的ダメージを食らったので
…
Read More